ئەسسالامۇ ئەلەيكۇم ، مۇئەللىم بىلوگىغا كىرگەن ئەزىز ئوقۇرمەن ، يازمىلىرىمىزنىڭ سىزگە ئەمەلىي نەپ يەتكۈزۈشىنى تولىمۇ ئۇمىد قىلىمىز . ئەگەر يازمىلىرىمىزدىن ئازراق بولسىمۇ ئەمەلىي نەپكە ئىرىشكەن بولسىڭىز، ئۇنداقتا بىزگە ئىلھام بېرىدىغان قەلىب سۆزلىرىڭىز بولغان ئىنكاسلىرىڭىزنى ئايىمىغايسىز ، رەھمەت !!!
ئۇيغۇرچە خەتنى ھەرقايسى توركۆرگۈلەردە نورمال كۆرسىتىش
ئۇيغۇرچە توربەت ياساشتا ئەڭ كۆپ تىلغا ئېلىنىدىغان نەرسە نىمە؟ بەتكە EOT تونۇتۇش. ئەسلى بۇ 10 يىل بۇرۇنلا ھەل قىلىنىپ بولغان ئىش ئىدى، بىراق ھازىر ھەرقايسى تور كۆرگۈلەر ۋە ئۇيغۇرچە فونتلار نەشىرىنىڭ توختىماي يېڭىلىنىشىغا ئەگىشىپ بىر قىسىم تور كۆرگۈلەردە ئۇيغۇرچە خەتلەر نورمال كۆرۈنمەسلىك ئەھۋالى كۆرۈلمەكتە. مەسلەن IE9 دا UKIJ نىڭ فونتلىرى نورمال كۆرۈنمەيدۇ.
ئۇيغۇرچە فونتلارنى ھەرقايسى تور كۆرگۈلەردە نورمال كۆرسىتىشنىڭ ئەڭ ياخشى چارىسى توربەتتە ئىشلەتكەن فونتنىڭ ttf, eot, woff,svg فورماتىنىڭ ھەممىسىنى ‘@font-face’ يەنە بىز ئاتاپ كەلگەن ئې و تى تۇنۇتىش كودىغا قۇشىۋىتىش كېرەك، تۆۋەندىكىدەك:
- @font-face {
- font-family:'UKIJ Tor';
- src:url('http://***/ukijtor.eot');
- src:local('UKIJ Tor'),url('http://***/ukijtor.ttf') format('truetype'),
- url('http://***/ukijtor.eot?#iefix') format('embedded-opentype'),
- url('http://***/ukijtor.woff') format('woff'),
- url('http://***/ukijtor.svg#UKIJTorRegular') format('svg');
- font-weight: normal;
- font-style: normal;
- }
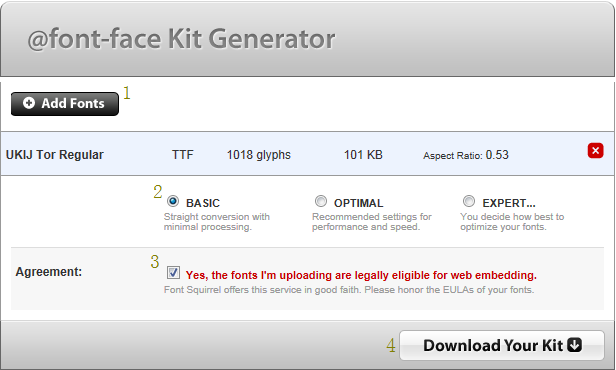
يۇقارقى بۇ كودنى ئىشلەتكەندە جاھاندىكى ھەرقايسى توركۆرگۈلەردە ئۇيغۇرچە خەتلەر نورمال كۆرىنىدۇ. UKIJ نىڭ فونتىمۇ IE9 دا نورمال كۆرىنىدۇ. بۇ يەردە بىر مەسىلە تۇغۇلدى. بىز قانداق قىلغاندا ھەرقايسى فونتلارنىڭ eot, woff,svg فورماتىغا ئېرىشەلەيمىز؟ ئەمەلىيەتتە بۇ ئەڭ ئاددى بىر ئىش. بۇنى بىز بىر توربەتكە تاپشۇرساقلا بۇلىدۇ. (بۇ يەرنى چىكىپ كىرىڭ). بۇ بىر ئىنگىلىزچە تور بەت، بىراق تۆۋەندىكى رەسىمدە كۆرسىتىلگەن باسقۇچ بويىنچە مەشغۇلات قىلساق، بىز eot, woff,svg فورماتلىق فونتلارغا 3 مىنۇت ئىچىدە ئېرىشەلەيمىز.
1. بۇ يەرنى چىكىپ بىز توربەتكە ئىشلەتمەكچى بولغان فونتنىڭ ttf نۇسخىسىنى يۈكلەيمىز.
2. بۇ يەردىن BASIC نى تاللايمىز، بۇ ئەڭ مۇھىم. سۈكۈتتىكى ھالەتتە OPTIMAL تاللاقلىق، بۇ بويىنچە ھاسىل بولغان فونتلار نورمال ئىشلىمەيدۇ.
3. ئىشلەتكۈچىلەر نىزامنامىسى، توغرا بەلگىسى ئۇرۇڭ.
4. بولدى، بۇ يەرنى چىكىپ ھاسىل بولغان ttf, eot, woff,svg فونتلىرىمىزنى چۈشۈرۋالساق بولىدۇ.
مەنبە: بادام بىلوگى ئاپتورى ئەرك
| بۇ ئىككىلىك كود كۆچمە ئالاقىلىشىش ئۈسكۈنىلىرى ئۈچۈن مەخسۇس تەييارلانغان ! | |
| ئىككىلىك كودنى نۇسخىلاش ئارقىلىق ، مەزكۇر يازمىنى تىلىفۇنىڭىزدىلا ئوقۇپ ، باھا يېزىڭ . |





































add font قا قايسى ھۆججەتنى يۈكلەيمىز ؟
ئەسسالامۇ ئەلەيكۇم مۇئەللىم! بۇ يازمىڭىز ئىنتايىن قىممەتكە ئىگە ئىكەن. قولىڭىزغا دەرت كەلمىسۇن.
مەقسەت: سىز يۇقاردا چۈشەندۈرگەن بويىچە ئې و ت ھۆججەت ۋە كودقا ئېرىشكەندىن كېيىن، كودنى قايسى ھۆججەتكە ۋە قايسى ئورۇنغا قويىمىز، ھاسىل بولغان ئې و ت ھۆججىتىنى قايەرگە يۈكلەيمىز؟ ئۇسلۇپ قاچىلىغان يەرگىمۇ ياكى باش مۇندەرجىگىمۇ؟
ۋە ئەلەيكۇم ئەسسالام ، بۇ ھەقتىكى يازمىغا ئاللاھ خالسا ھەپتە ئاخىرىغىچە داخىل بولالايسىز ، مۇئەللىم بىلوگىنى قوللىغىنىڭىزغا كۆپتىن-كۆپ رەھمەت !
بۇ توغۇرلۇق يازمىمۇ يوللاپ قويدۇم ، كۆرۈپ ، يەنە پىكىر-تەكلىپلىرىڭىز بولسا ، بىرەرسىز !
رەھمەت سىزگە،كۆرسەتمىڭىز بويىچە بىر قىلىپ باقاي
ئۇنى قەيەردىن تاپالايمەن؟ مىنى قىينىماي تەپسىلىيرەك دەۋەتسىلە بوپتىكەن مۇئەللىم
مىنى قىينىماي تەپسىلىيرەك دەۋەتسىلە بوپتىكەن مۇئەللىم 
مۇشۇ يازما ئارىسىدىكى @font-face { دىن باشلانغان ئاۋۇ كودلارنى كۆردىڭىزمۇ ؟
ئاشۇ كودلار تور بىكەتكە eot, woff,svgشەكىللىك يېزىقلارنى تونۇتۇپ بېرىش كودىنىڭ ئۆزى شۇ ، ئەگەر بوشلۇقتا ئاشۇ كودتا دېيلگەن يېزىق (font)ھۆججەتلىرى بولسا ، بىۋاستە ئاشۇ كودنى قويۇپلا ئىشلەتسىڭىز ، تور بېتىڭىزدىكى يېزىقلار ئۇيغۇرچە كۆرۈنىدۇ . ئەگەر يېزىق ھۆججتىنىڭ نامى بۇ كودتىكى بىلەن ئوخشاش بولمىسا ، مۇشۇ كودتىكىگە ئوخشاش قىلىپ ئۆزگەرتسىڭىزمۇ بولىدۇ .
eotتۇنۇتىش كودى دىگەننى قەيەردىن تاپىمىز؟ بىر ئۆگىنەي دىسەم بىلمەيدىغان نەرسىلەر ئەجەپ ئالدىمنى توستى
ئاۋۇ يازما ئارىسىدىكى كودنىڭ ئۆزى شۇ ……
eot دېگەننى مۇنداق ياسايمىزكەنتۇق ئەسلى، ياخشى ئامالكەن… ]6[
بولىدىكەن غۇ بۇ
سىز تاپالماي يۈرۈپتىكەنسىز ھە …. ]20[