مەرھابا ، ئەزىز دوستۇم ! باسقان قەدىمىڭىز قۇتلۇق بولسۇن !
ھەمنەپەسلەر WordPress بىلوگ تېخنىكىسى توپىدا بىلوگگىرلار سورىغان سۇئاللارغا جاۋاب بېرىش ۋە يول كۆرسىتىش مەقسىتىدە يېزىلدى .
پىشقەدەم بىلوگگىرلارنىڭ بىلوگ ساھەسىدىن چىكىنىشىگە ئەگىشىپ ، يېڭى بىلوگ ۋە ياش بىلوگگىرلار مەيدانغا كېلىشكە باشلىدى . بۇرۇنقىلار ئۇسلۇبنى بىر قاچىلىۋالسا ، باش چۆكۈرۈپ يازما يېزىپ كەتسە ، يېڭى بىلوگگىرلار ئۇسلۇبنى قاچىلاش بىلەن بولدى قىلماستىن ، ئۇسلۇب تەرجىمە قىلىش ، بىر قىسىم بىلوگلاردىكى كۆزگە كۆرۈنگەن ئىقتىدارلارنى بىلوگىغا ئورنىتىش ۋە ھەپتىدە تۆت-بەش خىل ئۇسلۇب ئالماشتۇرۇش ، WordPress نى ھەپتىدە نەچچە قېتىم قاچىلاش بىلەن ئالدىراش يۈرۈيدىغان بولۇپ ، يېتىشىپ چىقتى .
بۈگۈنكى بۇ تېمىمۇ دەل يېڭى بىلوگگىرلارنىڭ :«بىلوگ كىرىش بېتى رەسىمىنى ئۆزىمىز خالىغان رەسىمگە قانداق ئالماشتۇرىمىز ؟» دەپ سورىغان سۇئالى ئاساسىدا تەييارلاندى .
WordPress نىڭ ئەسلىدىكى كىرىش بېتى كۆرۈنۈشى

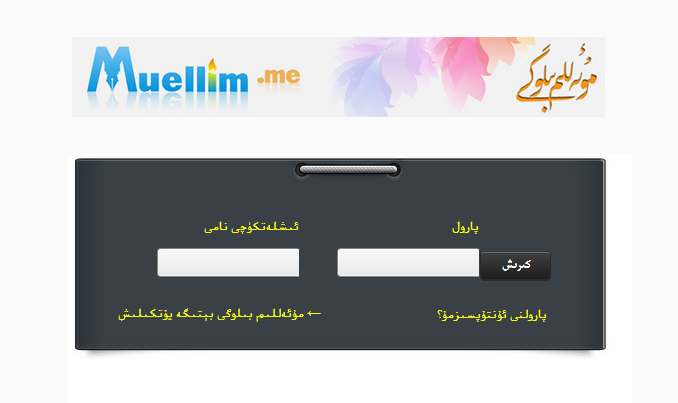
WordPress نىڭ گۈزەللەشتۈرۈلگەن كىرىش بېتى

گۈزەللەشتۈرۈش باسقۇچلىرى
بىرىنچى قەدەم
تۆۋەندىكى كودنى functions.php نىڭ ئەڭ ئاخىرىدىكى «?>» ئۈستىدىكى قۇرغا چاپلاپ ، ساقلاش مەشغۇلاتى قىلىڭ .
//كىرىش بېتىنى ئۆزى بېكىتىش
function custom_login_logo() { echo '';}
add_action('login_head', 'custom_login_logo');
ئىككىنچى قەدەم
تۆۋەندىكى كودنى كۆد تەھرىرلەش دېتالىغا كۆچۈرۈپ ، ھۆججەت نامىنى «admstyle.css» دەپ قويۇپ ، ئۇسلۇبىڭىزنىڭ «style.css» بار ئورۇنغا قويۇڭ .
/**kirish bitini guzelleshturush
body,textarea {
font-size: 14px;
font-family: "UKIJ Ekran",PMingLiU,Verdana,Arial,Helvetica,sans-serif !important;
}
input {
font-size: 14px;
font-family: Tahoma,Arial,sans-serif !important;
}
body {
background: url('//tu.ihuan.me/api/me_all_pic_go');
width: 100%;
height: 100%;
background-image: url('//tu.ihuan.me/api/me_all_pic_go');
-moz-background-size: 100% 100%;
-o-background-size: 100% 100%;
-webkit-background-size: 100% 100%;
background-size: 100% 100%;
-moz-border-image: url('//tu.ihuan.me/api/me_all_pic_go') 0;
background-repeat: no-repeat\9;
background-image: none\9;
}
.login h1 a {
background-image: url('images/wordpress-logo.png') !important;
background-size: 170px 35px;
background-position: top center;
background-repeat: no-repeat;
width: 170px;
margin: auto;
margin-top: 35px;
height: 35px;
text-indent: -9999px;
overflow: hidden;
padding-bottom: 15px;
display: block;
}
#login {
width: 320px;
background: rgba(0, 0, 0, 0.2);
padding: 0 20px 100% 12px;
margin: auto;
top: 0px;
rightright: 15%;
position: fixed;
box-shadow: 0px 0px 5px 0px #333;
}
.login form {
margin-left: 8px;
padding: 26px 24px 46px;
font-weight: normal;
background: rgba(255, 255, 255, 0.2);
border: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: #000 0 0px 10px -1px;
}
#loginform {
-webkit-border-radius: 0px;
border-radius: 0px;
}
.login form .input, .login input[type="text"] {
color: #555;
font-weight: 200;
font-size: 24px;
line-height: 1;
width: 100%;
padding: 5px;
margin-top: 2px;
margin-right: 6px;
margin-bottom: 16px;
border: 1px solid #FFF;
background: #FFF !important;
outline: 0;
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
.login form .input, .login input[type="text"] {
font-size: 17px;
padding-bottom: 11px;
padding-top: 11px;
text-indent: 3px;
}
.login form .input, .login input[type="text"] {
border: 2px solid #DCE4EC;
}
input.button-primary {
margin-top: 8px;
border: #000;
font-weight: bold;
text-shadow: #FFF 0 0px 10px;
}
.login .button-primary {
font-size: 14px!important;
line-height: 22px;
padding: 8px 117px;
border-radius: 0px;
}
input.button-primary {
background: rgba(255, 255, 255, 0.5);
color: #000;
}
input.button-primary:hover,input.button-primary:focus {
background: rgba(255, 255, 255, 0.8);
color: #000;
}
input.button-primary:active {
background: rgba(255, 255, 255, 0.2);
color: #000;
}
.login form .forgetmenot {
font-weight: normal;
float: none;
margin-top: -10px;
}
.login #nav, .login #backtoblog {
text-shadow: none;
float: rightright;
margin: 0 30px 0 0px;
padding: 16px 0px 0 20px;
}
.login #nav a, .login #backtoblog a {
color: #FFF!important;
text-decoration: none;
}
.login #nav a:hover, .login #backtoblog a:hover {
color: #444!important;
text-decoration: none;
}
div.error, .login #login_error {
display: none;
}
div.updated, .login .message {
background-color: #E0FFE1;
border-color: #ACE655;
}
.wumii-footer {
display: none !important;
}
ئۈچىنچى قەدەم
كىرىش بېتى logo رەسىمىنى «wordpress-logo.png» دېگەن نامدا ساقلاپ ، ئۇسلۇبىڭىزنىڭ رەسىم ھۆججەت قىسقۇچى بولغان «images» قىسقۇچى ئىچىگە يۈكلەڭ .
ئەمدى گۈلدۈرلەپ بېرىپ ، بىلوگىڭىزنىڭ كىرىش بېتىنى ئېچىپ كۆرۈپ بېقىڭ ....
ئەگەر مۇشۇ يازما بويىچە مەشغۇلات قىلىپمۇ ، يۇقارقى ئۈنۈمگە ئېرىشەلمىسىڭىز ، admstyle.css بۇ ھۆججەتنى توغرا قويدىڭىزمۇ-يوق ؟ تەپسىلىي ئاقتۇرۇپ چىقىڭ . يەنىمۇ قىلالمىسىڭىز ، يازما ئاستىدا جاۋابى بار ، ئەگەر سىز باھا يازالىسىڭىزلا !!!









2016-يىلى08-ئاينىڭ17-كۈنى 9:08 چۈشتىن كېيىن | تەخت
داۋامىنى كۆرەي…
2016-يىلى08-ئاينىڭ02-كۈنى 1:27 چۈشتىن كېيىن | دېۋان
ھە ئەمدى داۋام توردا بولالا
2016-يىلى08-ئاينىڭ02-كۈنى 6:21 چۈشتىن كېيىن 1-قاتار
@ئىنتىزار تېخى تور ئەكىرىپ بولالمىدىم ئۆيگە ، تور كىرسىلا شۇنداق بولاتتى ، ئەمما يەنىلا تور يوق …..
2016-يىلى08-ئاينىڭ01-كۈنى 11:38 چۈشتىن كېيىن |سافا
ياخشى تېما بۇپتۇ ئۆگنگەنچىلەر ئۈچۈن بىلوگگىرلار نامىدىن كۆپ رەھمەت ئېيتىمەن مۇئەللىم ئۇزۇندىن بىرى كەم دىدار بۇلۇپ كەتتىلىغۇ
2016-يىلى08-ئاينىڭ02-كۈنى 1:04 چۈشتىن كېيىن 1-قاتار
@ئىنتىزار ئۇزۇندىن بىرى تور يوق ، تور بولمىغاچ مەنمۇ كەم دېدار بولۇپ كەتتى ئامالنىڭ يوقلىقىدىن ……
2016-يىلى08-ئاينىڭ01-كۈنى 9:10 چۈشتىن بۇرۇن 4-قەۋەت
بۇ بولىدىغان ئۇسۇلكەن، نادىر يازمىلىرىڭىز ئۈزۈلمىسۇن!