- جۇغلانما
- 163
تىزىملاتقان2012-1-18
ئاخىرقى قېتىم1970-1-1
توردا سائەت
دوست
|
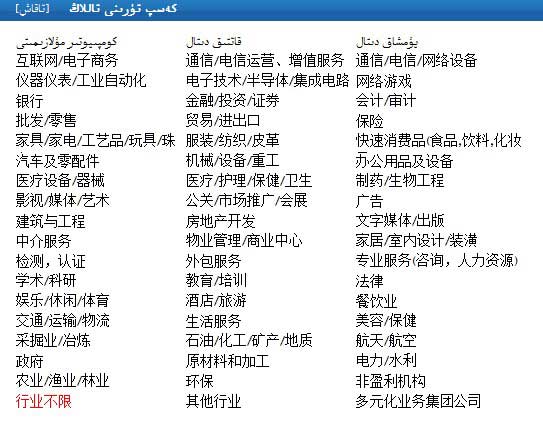
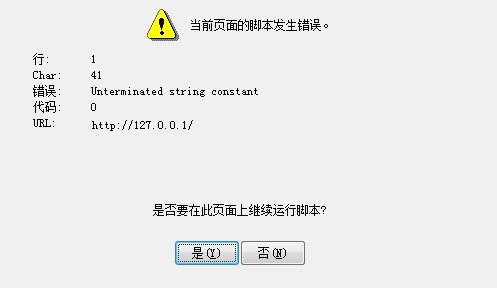
ئەسسالامۇ ئەلەيكۇم ، دوستلار ، مەن بىر بەتنى تەرجىمە قىلىۋاتقان ، eot تونۇتۇپ ، ئۇيغۇرچە كىرگۈزگۈچنى قوشۇپ بولغان .. ئەمدى js ھۆججەتلەرنى تەرجىمە قىلىۋاتقان .. ھازىر مۇنداق بىر خاتالىق كۆرىلىۋاتىدۇ ، يەنى خەنزۇچە چېكىپ تاللىغىلى بولىدىغان مەزمۇننى ، ئۇيغۇرچىغا تەرجىمە قىلسام ، تاللىغىلى بولمايۋاتىدۇ ، chorme دا تاللىغىلى بولمىدى ، ie دا بولسا خاتالىق ئۇچۇرى چىقىۋالدى ، ئاندىن ئۇ كۆزنەك ئىچىلىپ يەنىلا تاللىغىلى بولمىدى ، لىكىن خەنزۇچە خەتلەرنى تاللىغىلى بولىدۇ .. تۆۋەندىكى رەسىملەردەك ... قانداق قىلسام بۇنى ئوڭشىيالايمەن ..ياردەم قىلغان بولساڭلار..تۆۋەندىكى بىرىنجى رەسىم شۇ تاللانما كۆزنەك بولۇپ ، خەنزۇچە خەتنى نورمال تاللىغىلى بولىدۇ لىكىن ئۇيغۇرچە خەتنى تاللىغىلى بولمايدۇ . ئىككىنجى رەسىمدىكى خاتالىق ئۇچۇرى ie 7 دىن چىققان خاتالىق ئۇچۇرى .. ..تۆۋەندىكى كود شۇ ئاساسلىق ئىزدەش js كودى .. شەھەر يىزا ناملىرى قاتارلىق تۈرلەرنى تەرجىمە قىلدىم ، ئۇچۇر يوللىغان چاغدا نورمال تاللاپ يوللىغىلى بولۋاتىدۇ ، لىكىن ئىزدەش ئىقىتىدارىنى ئىشلەتكەندە ئۇيغۇرچە خەتلىك بولسىلا تاللىغىلى بولمايۋاتىدۇ- tradeArray=new Array();
- tradeArray[0]=new Array("يۇمشاق دىتال","0","1000","يۇمشاق دىتال");
- tradeArray[1]=new Array("قاتتىق دىتال","0","1001","Computer Hardware");
- tradeArray[2]=new Array("计算机服务(系统、数据服务,维修)","0","1002","Computer Services");
- tradeArray[3]=new Array("通信/电信/网络设备","0","1003","Communication/Telecom/Network Equipment");
- tradeArray[4]=new Array("通信/电信运营、增值服务","0","1004","Telecom Operators/Service Providers");
- tradeArray[5]=new Array("互联网/电子商务","0","1005","Internet/E-commerce");
- tradeArray[6]=new Array("网络游戏","0","1006","Network Game");
- function JumpSearchLayers(typeid,positionid,arrayid,fname,vname,tname)
- {
- var objllist=document.getElementsByTagName('select');
- for(var i=0;i
- {
- objllist[i].style.visibility="hidden";
- }
- document.getElementById("bodyly").style.display="block";
- document.getElementById("bodyly").style.width=document.body.clientWidth+"px";
-
- if (document.body.scrollHeight>document.body.clientHeight)
- {document.getElementById("bodyly").style.height=document.body.scrollHeight+"px";}
- else
- {document.getElementById("bodyly").style.height=document.body.clientHeight+"px";}
-
- document.getElementById("SearchDivhire").style.display='block';
- document.getElementById("SearchDivhire").style.top=(document.documentElement.scrollTop+60)+"px";;
- document.getElementById("SearchDivhire").style.left=(document.body.clientWidth/2-280)+"px";;
- var onecount;
- if (arrayid==1)
- {
- onecount=posiArray.length;
- arraynames=posiArray;
- document.getElementById("wintit").innerHTML='请选择岗位类别';
- strs='请选择职位';
- }
- if (arrayid==2)
- {
- onecount=provArray.length;
- arraynames=provArray;
- document.getElementById("wintit").innerHTML='请选择所在省会';
- strs='请选择城市';
- }
- if (arrayid==3)
- {
- onecount=posiArrays.length;
- arraynames=posiArrays;
- document.getElementById("wintit").innerHTML='请选择岗位类别';
- strs='请选择职位';
- }
- if (arrayid==4)
- {
- onecount=tradeArray.length;
- arraynames=tradeArray;
- document.getElementById("wintit").innerHTML='كەسپ تۈرىنى تاللاڭ';
- strs='كەسپ تۈرىنى تاللاڭ';
- }
- if (arrayid==5)
- {
- onecount=profArray.length;
- arraynames=profArray;
- document.getElementById("wintit").innerHTML='请选择专业类别';
- strs='请选择专业';
- }
- var i;
- str='';
- if (typeid==2)
- {
- str='';
- }
- else
- if (typeid==0)
- {
- str='';
- }
- else
- {
- str=strs;
- }
- for (i=0;i
- {
- if (typeid==2)
- {
- document.getElementById("hiretype").innerHTML='';
- str+='
- '+arraynames[i][0]+'
'
- document.getElementById("hiretypes").innerHTML=str+'
- شەرتسىز
';
- }
- else
- if (arraynames[i][1] == positionid)
- {
- if (typeid==0)
- {
- document.getElementById("hiretype").innerHTML='';
- str+='
- '+arraynames[i][0]+'
'
- document.getElementById("hiretypes").innerHTML=str+'
- 大类不限
';
- }
- //写地区的一级城市
- else if (typeid==4)
- {
- document.getElementById("hiretype").innerHTML='';
- document.getElementById("hiretypess").innerHTML='';
- str+='
- '+arraynames[i][0]+'
'
- document.getElementById("hiretypes").innerHTML=str;
- }
- //写地区的三级城市
- else if (typeid==5)
- {
- document.getElementById("hiretype").innerHTML='';
- str+='
- '+arraynames[i][0]+'
'
- document.getElementById("hiretypesss").innerHTML=str;
- }
- else
- {
- document.getElementById("hiretype").innerHTML='';
- str+='
- '+arraynames[i][0]+'
'
- document.getElementById("hiretype").innerHTML=str;
- }
- }
- }
- }
- function InsertType(positionid,fname,vname,tname,nname)
- {
- document.getElementById("hiretype").innerHTML=document.getElementById("hiretype").innerHTML+'
- '+nname+'-不限
'
- }
- function JumpSearchDate(fname,vname,tname)
- {
- var objllist=document.getElementsByTagName('select');
- for(var i=0;i
- {
- objllist[i].style.visibility="hidden";
- }
- document.getElementById("wintit").innerHTML='请选择查询日期';
- document.getElementById("hiretypes").innerHTML='';
- document.getElementById("hiretype").innerHTML='';
- document.getElementById("SearchDivhire").style.display = "block";
- document.getElementById("bodyly").style.display="block";
- document.getElementById("bodyly").style.width=document.body.clientWidth+"px";
- document.getElementById("bodyly").style.height=document.body.clientHeight+"px";
- document.getElementById("SearchDivhire").style.display='block';
- document.getElementById("SearchDivhire").style.top=(document.documentElement.scrollTop+60)+"px";
- document.getElementById("SearchDivhire").style.left=(document.body.clientWidth/2-270)+"px";
- str='';
- str+='
- ·بىركۈن بۇرۇن
'
- str+='
- ·近两天
'
- str+='
- ·近三天
'
- str+='
- ·近一周
'
- str+='
- ·近两周
'
- str+='
- ·近一月
'
- str+='
- ·近六周
'
- str+='
- ·近两月
'
- document.getElementById("hiretypes").innerHTML=str;
- }
- function unSearchLayers()
- {
- var objllist=document.getElementsByTagName('select');
- for(var i=0;i
- {
- objllist[i].style.visibility="";
- }
- document.getElementById("SearchDivhire").style.display = "none";
- document.getElementById("bodyly").style.display="none";
- }
- var Obj;
- document.onmouseup=MUp;
- document.onmousemove=MMove;
- document.onmousedown=MDown;
- function down(objs){
- Obj = document.getElementById(objs);
- }
- function MDown(event) {
- if(Obj){
- if (window.event) {/*IE*/
- event = window.event;
- Obj.setCapture();
- }
- else {/*Firefox*/
- window.captureEvents(Event.MOUSEMOVE|Event.MOUSEUP);
- }
- pX=event.clientX-Obj.offsetLeft;
- pY=event.clientY-Obj.offsetTop;
- }
- }
- function MMove(event) {
- if (window.event) event = window.event;
- if(Obj){
- Obj.style.left=event.clientX-pX + "px";
- Obj.style.top=event.clientY-pY + "px";
- }
- }
- function MUp(event) {
- if(Obj){
- if (window.event) Obj.releaseCapture();
- else window.captureEvents(Event.MOUSEMOVE|Event.MOUSEUP);
- Obj=null;
- }
- }
 بۇ يازمىنى ئاخىرىدا basturk تەھرىرلىگەن. ۋاقتى 2013-9-10 22:33
بۇ يازمىنى ئاخىرىدا basturk تەھرىرلىگەن. ۋاقتى 2013-9-10 22:33
|
-

|
